Settings
To configure the settings of your Sensfrx platform click on the Settings tab. On the right a settings navigation pane will open where the user can find options that are needed to configure their applications that are:
Property settings
Property platforms
Tracking code
API keys
Webhooks
Customize alerts
Delete property
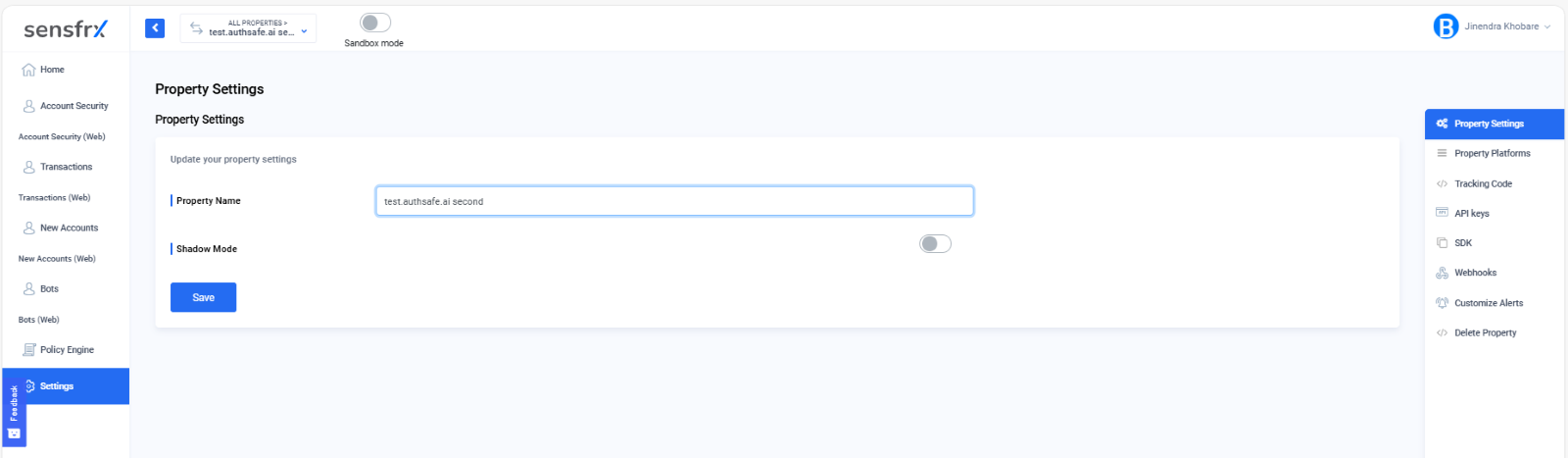
Property settings
It displays the property name of your application that you can edit/change if needed. Click on the Save button to save the new property name.
The user also gets the option to enable/disable the shadow mode. When Shadow Mode is turned on, Sensfrx continues to analyze traffic and generate fraud scores, but it does not block, deny, or flag any events. This mode is useful for monitoring and tuning the system without affecting user experience.

Image depicting property settings
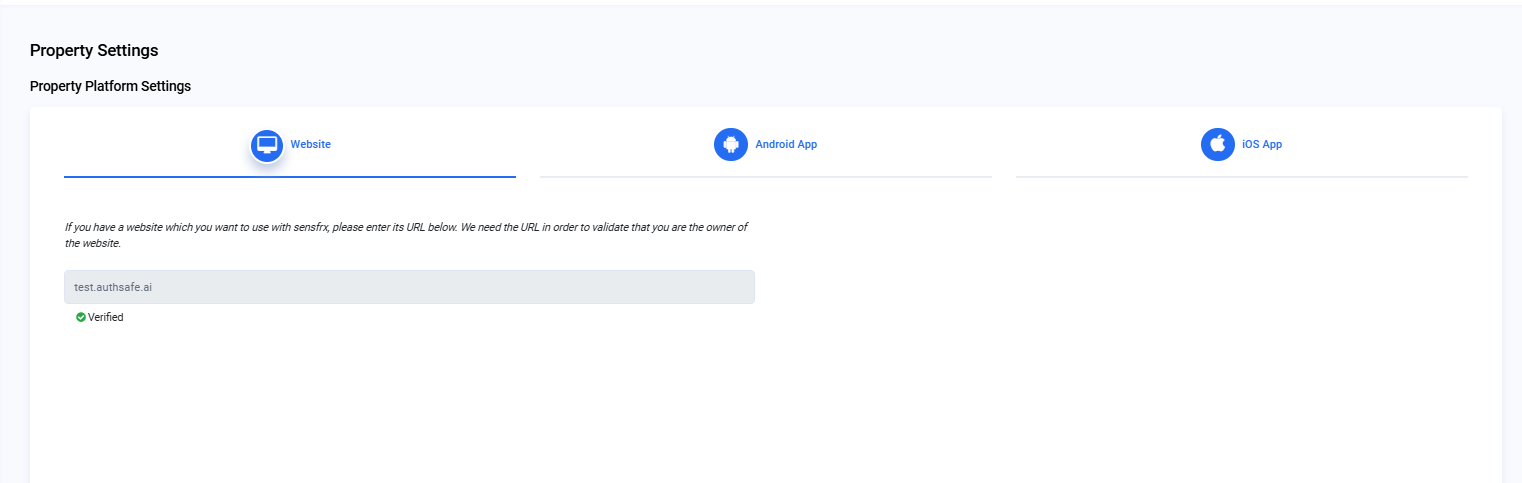
Property Platform
If the user clicks on property platforms, they will be able to see all the properties linked to the User.

Image depicting property platforms settings
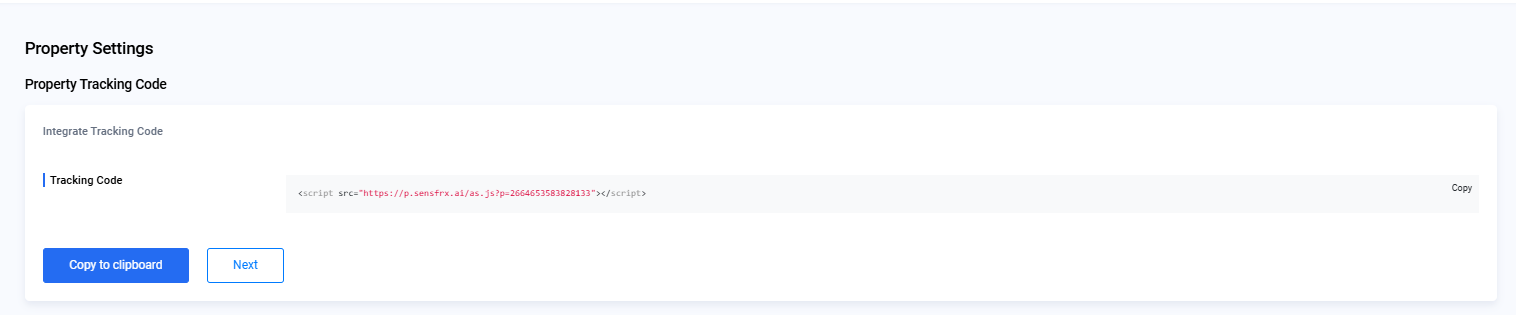
Property tracking code
This script is used to load Sensfrx’s JavaScript functionality into your web page, passing along the relevant property ID to configure the behavior for your specific app or site.
You need to copy this script in your website to integrate the tracking code in the head tag of your codebase.

Image depicting tracking code
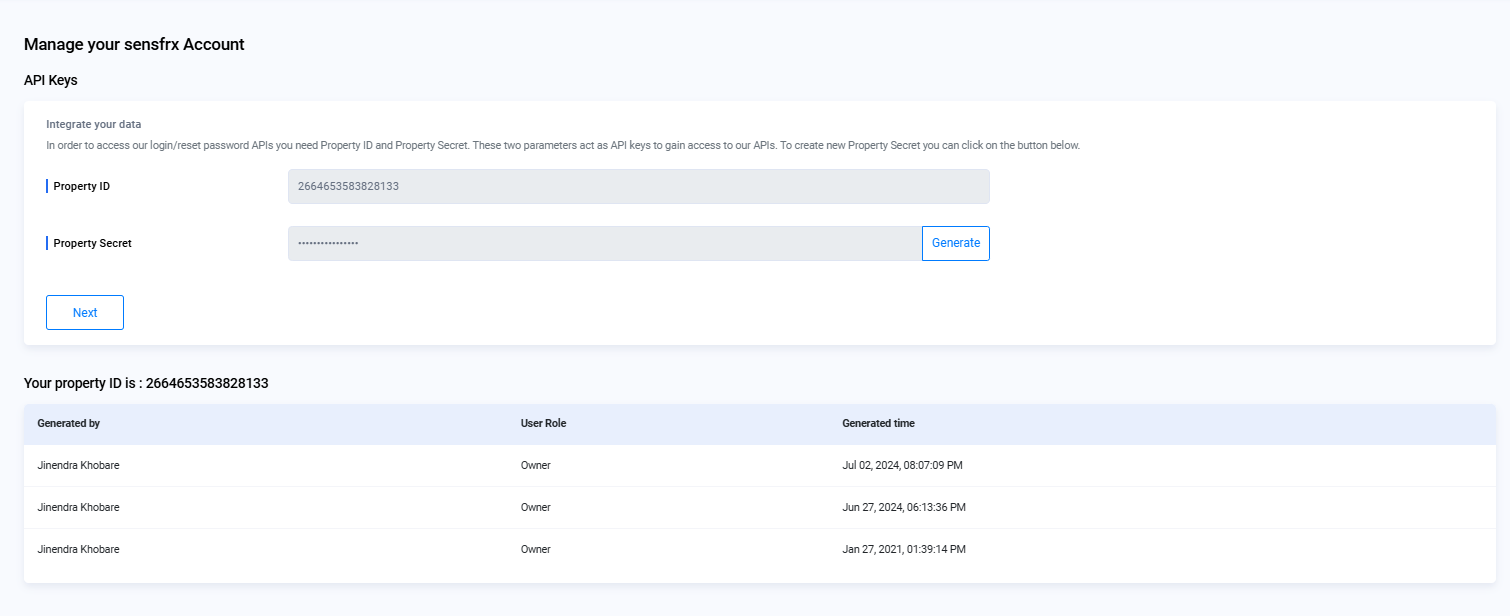
API Keys
The most crucial elements in Sensfrx are the API keys, also referred to as the Property ID and Property Secret. These keys uniquely identify your web or mobile application.
To integrate Sensfrx with your app, you’ll need to generate an API key for your web application.
If the user loses the API key created during setup, they can generate a new one by using the Generate button.
Note: If the user generates a new API key, they must update the property secret values in all relevant APIs for authorization where the keys are used.

Image depicting API keys page under settings
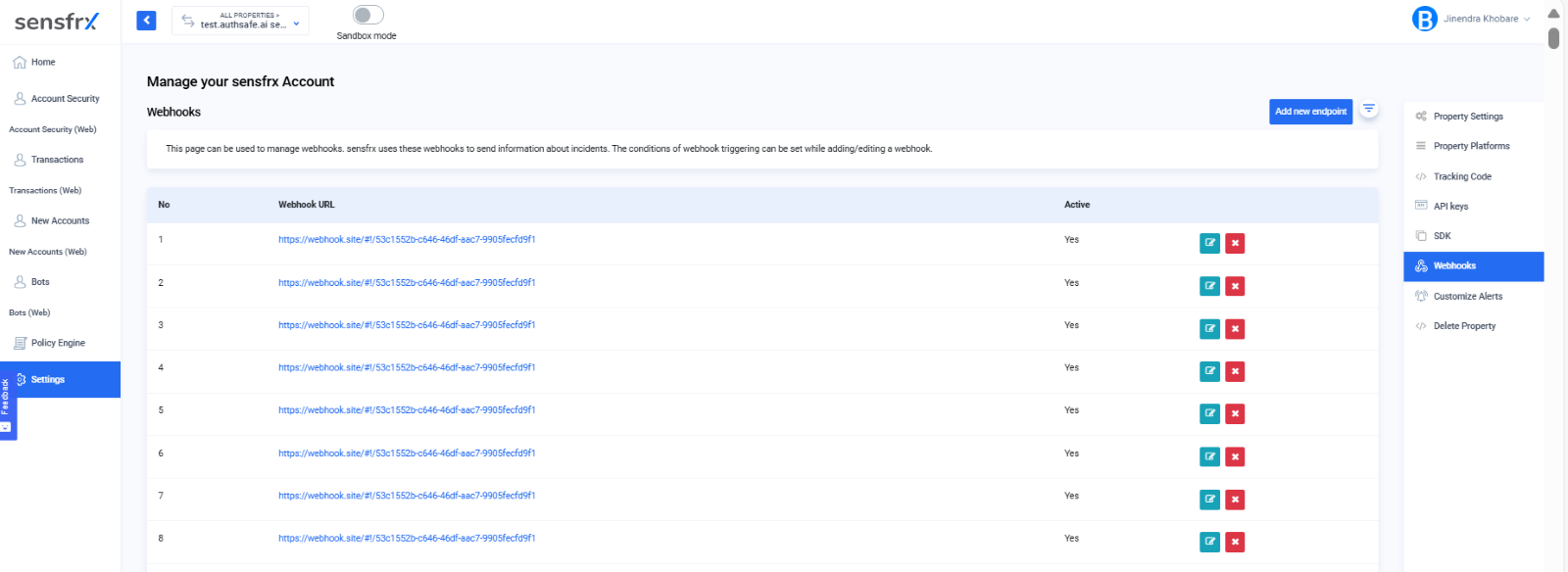
Webhooks
The Users can add/edit webhooks as per their convenience.
Edit/delete webhook: The User can edit a webhook by clicking on the edit icon. To delete a webhook click on the cross icon.

Image depicting webhooks page
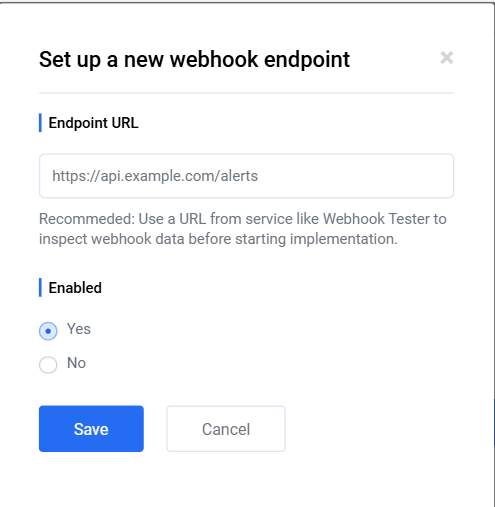
Setting up a new webhook: To set up a new webhook click on the Add new endpoint that will open the window as seen in below image. Enter the endpoint URL and click on the Save button.

Image depicting web form for setting up new webhook
Delete Property
You can delete a property by clicking on this tab.